This page describes the following information viewpoints:
Graph information structure
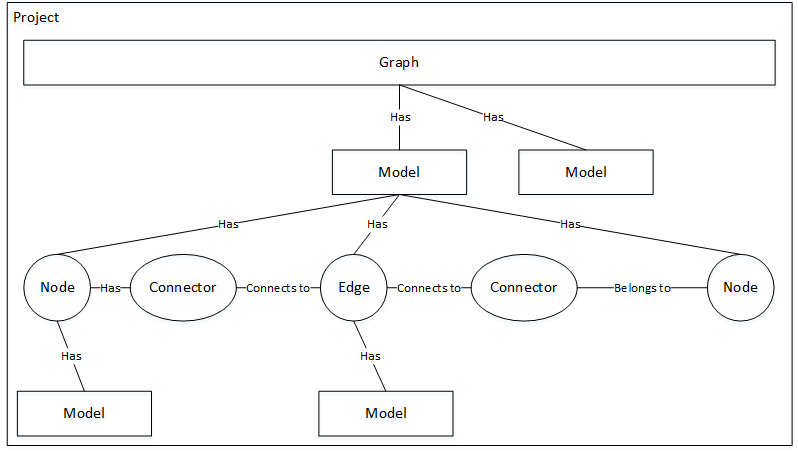
This diagram shows the semantic structure used in for the graph.

Graph Information Structure.
Glossary of elements
| Id | Name | Description |
|---|---|---|
| Project | A project represents one architectural project. It is the all-encompassing element and the only element directly approachable, it hides any internal workings of the graph-store. | |
| Graph | A graph represents the data of one architectural project consisting of 0-n models. | |
| Model | A model represents the data of one model consisting of 0-n nodes and 0-n edges. | |
| Node | A node represents one element in a model, it has 0-n connectors. | |
| Edge | An edge represents some relation between two nodes, it is connected to the connectors of those nodes. | |
| Connector | A connector that belongs to a node and allows for edges to connect to it. |
Rationale
A graph structure is used, since any architectural model can be represented by a graph. Architectural models can however also contain other architectural models. These are called ‘inter-model models’ (or inter-view views). Since different notations have to be stored in the same graph, flexibility for notation specific attributes is required. This is achieved by adding a Properties key-value store to each Element. This Properties key-value store also stores the mandatory ‘type’ property. This type property is used to distinct between different notations. This property must have a string as value, for example “FAM_NODE” or “UML_CLASS”. Note that the uppercase is not required, only recommended.
Supported Commands
This view is a list of the 16 commands that are supported by the Cubitt framework.
More information
More information about the Commands can be found here
-
Add Model
-
Add Node
-
Add Connector
-
Add Edge
-
Delete Model
-
Delete Node
-
Delete Connector
-
Delete Edge
-
Set Model Property
-
Set Node Property
-
Set Connector Property
-
Set Edge Property
-
Delete Model Property
-
Delete Node Property
-
Delete Connector Property
-
Delete Edge Property
Rationale
There are four main categories of commands: Add Element, Delete Element, Set Element Property and Delete Element Property, this allows for all possible graph changes. The choice to split the commands for every element type was made to keep the command or event stream readable for debugging or development purposes.